令人头疼的clientTop、scrollTop、offsetTop
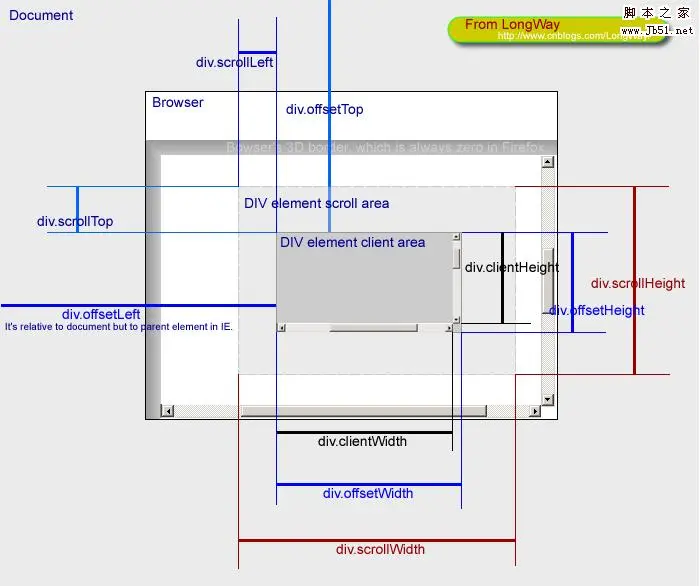
1、网络上流传的图片

image
2、稍微容易理解点的示意图

image
参考链接:http://blog.csdn.net/lidiansheng/article/details/7950751
3、言简意赅的示意图

image
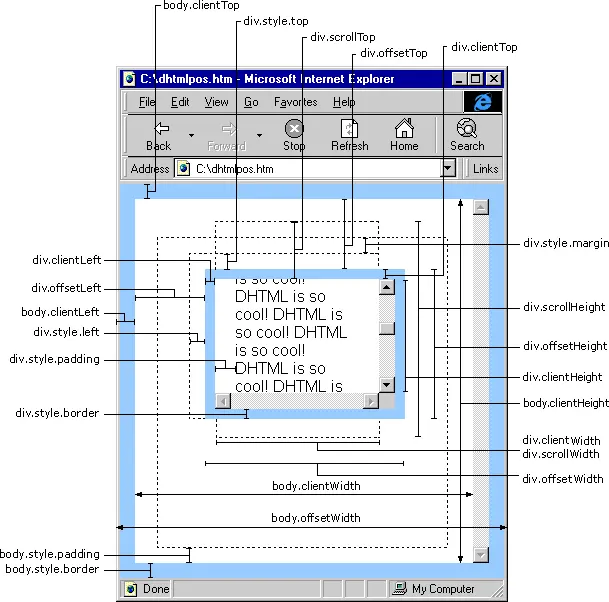
4、最完善的一张图!!!

image
5、文字总结
1. 基本概念
- offsetWidth/offsetHeight
对象的可见宽度
- clientWidth/clientHeight
内容的可见宽度
- scrollWidth/scrollHeight
元素完整的高度和宽度,overflow:hidden的部分也计算在内。
- offsetLeft/offsetTop
当前元素距浏览器边界的偏移量,以像素为单位。
- clientTop/clientLeft
这个属性测试下来的结果就是border。
- scrollLeft/scrollTop
设置或返回已经滚动到元素的左边界或上边界的像素数。
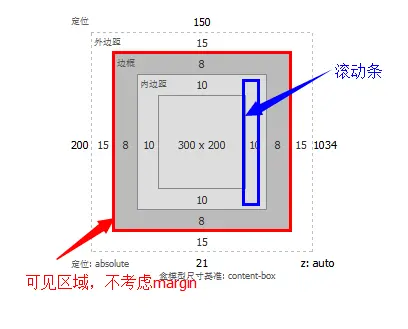
2. 推断计算
**等式①:内容宽度clientWidth=元素宽度elementWidth+内边距padding-滚动条的宽度(如果有滚动条)(不考虑边界border)**
比如下方例子中:clientWidth=300+20-17=303
**等式②:可见宽度offsetWidth=元素宽度elementWidth+内边距padding+边界border(滚动条包含在边界内部了,没有产生额外距离,不用计算)**
比如下方例子中:offsetWidth*=300+20+16=336 ***

image
3.xxxTop区别
等式③:clientTop=border-top属性值(‘-’不是减号,是连字符)
等式④:offsetTop=元素距上边界高度+margin
比如下方例子中:offsetTop=150+15=165
scrollTop:元素的滚动值 (可用来做滚动效果)
4、采用scrollTop做滚动效果
<html>
<head>
<title>测试滚动效果</title>
<meta charset="utf-8">
<style type="text/css">
#viewBox
{
width: 500px;
overflow: hidden;
border: 1px solid pink;
}
#scrollBox
{
float: left;
width: 2500px; /*必须足够大才能放下所有滚动内容*/
}
#A1, #A2, ul li
{
float: left;
list-style: none;
}
</style>
<script type="text/javascript">
var viewBox, As1, As2, Atimer;
function init() {
viewBox = getid("viewBox");
As1 = getid("A1");
As2 = getid("A2");
As2.innerHTML = As1.innerHTML; //复制一份相同的放在ul后面做衔接
Atimer = setInterval(Amar, 20);
}
function Amar() {
if (As1.offsetWidth <= viewBox.scrollLeft) {
viewBox.scrollLeft -= As1.offsetWidth;
} else {
viewBox.scrollLeft++;
}
}
function getid(id) {
return document.getElementById(id);
}
window.onload = init;
</script>
</head>
<body>
<div id="viewBox" onmouseover="clearInterval(Atimer)" onmouseout="Atimer=setInterval(Amar,20)">
<div id="scrollBox">
<ul id="A1">
<li><a href="#">公告1</a></li>
<li><a href="#">公告2</a></li>
<li><a href="#">公告3</a></li>
</ul>
<!-- 用来做无缝衔接 -->
<ul id="A2"></ul>
</div>
</div>
</body>
</html>
显示效果:

image
6、一个小例子
<html>
<head>
<title>测试</title>
<meta charset="utf-8">
<style type="text/css">
*
{
margin: 0px;
padding: 0px;
}
#container
{
width: 300px;
height: 200px;
position: absolute;
left: 200px;
top: 150px;
margin: 15px;
padding: 10px;
overflow: auto;
background-color: #555;
border: 8px solid green;
}
#container p
{
background-color: pink;
width: 200px;
height: 500px;
}
</style>
</head>
<body>
<div id="container">
<p>
文字内容
</p>
</div>
<script type="text/javascript">
/*在Chrome或Firefox下查看输出*/
console.log('元素内样式属性(不指定则为空)style.top →→→→ ' + container.style.top)
console.log('元素内样式属性(不指定则为空)style.left →→→→ ' + container.style.left)
console.log('元素内样式属性(不指定则为空)style.width →→→→ ' + container.style.width)
console.log('元素内样式属性(不指定则为空)style.height →→→→ ' + container.style.height)
console.log('可见区域上边框(border属性指定) clientTop →→→→ ' + container.clientTop)
console.log('可见区域左边框(border属性指定) clientLeft →→→→ ' + container.clientLeft)
console.log('内容区域宽度(包括padding 20px,不包括滚动条17px,即300+20-17=303) clientWidth →→→→ ' + container.clientWidth)
console.log('可见区域宽度(包括padding 20px 和border 16px 滚动条在其内部,没有产生额外长度)offsetWidth →→→→ ' + container.offsetWidth)
console.log('内容区域高度(包括padding 20px) clientHeight →→→→ ' + container.clientHeight)
console.log('可见区域高度度(包括padding 20px和border 16px 滚动条在其内部,没有产生额外长度) offsetHeight →→→→ ' + container.offsetHeight)
console.log('与上层或外层偏移(包括margin 15px) offsetTop →→→→ ' + container.offsetTop)
console.log('与左层或外层偏移(包括margin 15px) offsetLeft →→→→ ' + container.offsetLeft)
console.log('已经滚动的距离(只有出现滚动条才有效,否则均为0)scrollTop →→→→ ' + container.scrollTop)
console.log('已经滚动的距离(只有出现滚动条才有效,否则均为0)scrollLeft →→→→ ' + container.scrollLeft)
console.log('滚动条最大滚动距离(即隐藏的部分的高度) scrollTopMax →→→→ ' + container.scrollTopMax)
console.log('滚动对象的完整宽度(至少是元素宽度) scrollWidth →→→→ ' + container.scrollWidth)
console.log('滚动对象的完整高度(至少是元素高度) scrollHeight →→→→ ' + container.scrollHeight)
console.log('screen.top →→→→ ' + window.screen.top);
console.log('screen.left →→→→ ' + window.screen.left);
console.log('screen.height →→→→ ' + window.screen.height);
console.log('screen.width →→→→ ' + window.screen.width);
console.log('screen.availHeight →→→→ ' + window.screen.availHeight);
console.log('screen.availWidth →→→→ ' + window.screen.availWidth);
</script>
</body>
</html>
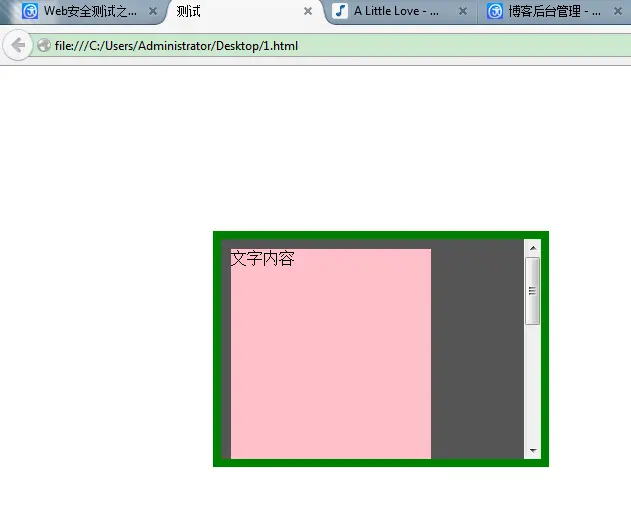
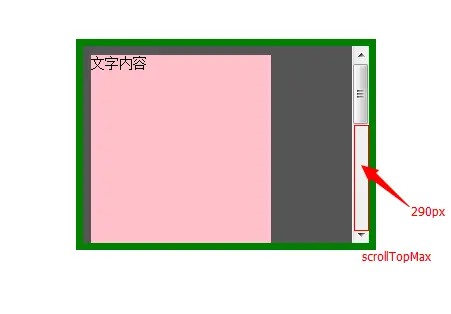
界面显示:

image
后台输出:
1 "元素内样式属性(不指定则为空)style.top →→→→ "
2 "元素内样式属性(不指定则为空)style.left →→→→ "
3 "元素内样式属性(不指定则为空)style.width →→→→ "
4 "元素内样式属性(不指定则为空)style.height →→→→ "
5 "可见区域上边框(border属性指定) clientTop →→→→ 8" /*就是border-top宽度*/
6 "可见区域左边框(border属性指定) clientLeft →→→→ 8" /*就是border-left宽度*/
7 "内容区域宽度(包括padding 20px,不包括滚动条17px,即300+20-17=303) clientWidth →→→→ 303" /*参见等式①*/
8 "可见区域宽度(包括padding 20px 和border 16px 滚动条在其内部,没有产生额外长度)offsetWidth →→→→ 336" /*300+20+16=336,参见等式②*/
9 "内容区域高度(包括padding 20px) clientHeight →→→→ 220" /*元素200+padding20-滚动条0=220*/
10 "可见区域高度度(包括padding 20px和border 16px 滚动条在其内部,没有产生额外长度) offsetHeight →→→→ 236" /*200+20+16=236,类似等式②*/
11 "与上层或外层偏移(包括margin 15px) offsetTop →→→→ 165" /*150+15(margin-top),参见等式④*/12 "与左层或外层偏移(包括margin 15px) offsetLeft →→→→ 215"/*200+15(margin-left),类似等式④*/
13 "已经滚动的距离(只有出现滚动条才有效,否则均为0)scrollTop →→→→ 0"
14 "已经滚动的距离(只有出现滚动条才有效,否则均为0)scrollLeft →→→→ 0"
15 "滚动条最大滚动距离(即隐藏的部分的高度) scrollTopMax →→→→ 290"
16 "滚动对象的完整宽度(至少是元素宽度) scrollWidth →→→→ 303"
17 "滚动对象的完整高度(至少是元素高度) scrollHeight →→→→ 510"
18 "screen.top →→→→ 0"
19 "screen.left →→→→ 0"
20 "screen.height →→→→ 900"
21 "screen.width →→→→ 1600"
22 "screen.availHeight →→→→ 860"
23 "screen.availWidth →→→→ 1600"
隐藏部分的高度scrollTopMax:

image